Document Queryselectorall Id Age Foreach Function E E Remove

Refactor corpus cloning module change dev commands to make minimally refactor corpus importer add old tests ch importcorpus to fetchcorpus update glottolog doctest move over all stooplists format update two tests for word stop add panjabi pipeline add hindi pipeline fix stopsprocess doctest add property for.
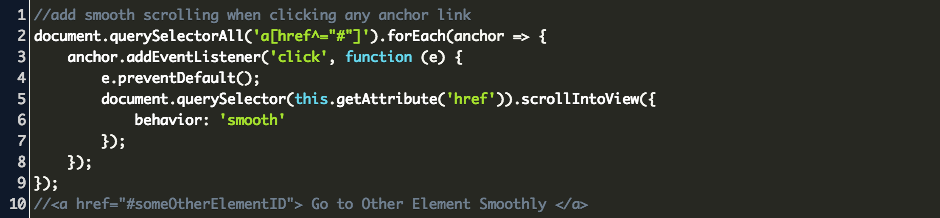
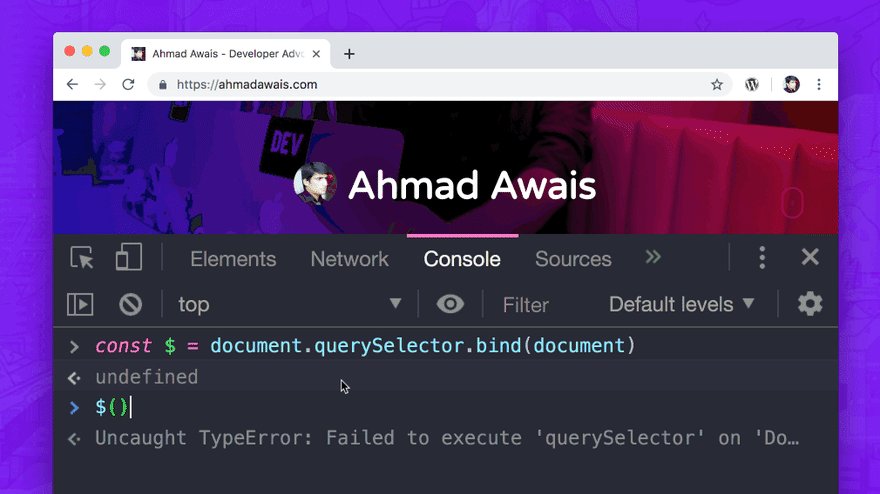
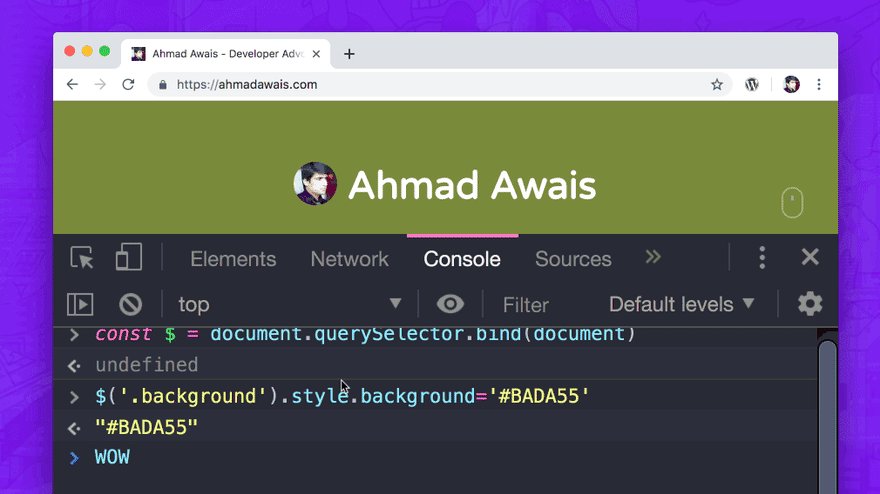
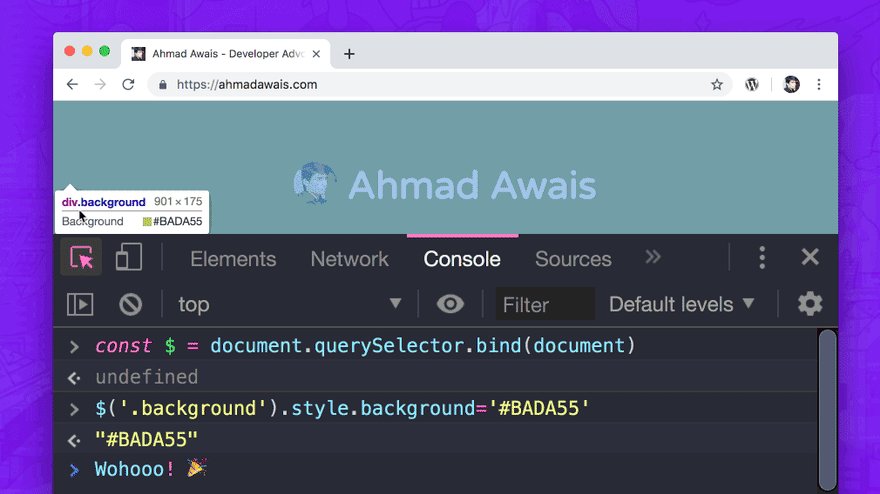
Document queryselectorall id age foreach function e e remove. You code can simplified to just few lines using queryselectorall and foreach method. This is pretty intense probably dangerous and not recommended but you could make nodelist have the same foreach function as array does then use it. Firstly get all elements by its remove all activetab classes from the tabs. Jquery selectors are also slightly different but modern browsers excluding ie8 won t get much benefit.
If a method gives an option of a callback then i will use the arrow function for that. Var container document queryselector userlist. Var matches document queryselectorall iframe data src. Var divs document queryselectorall div foreach function el el style color orange.
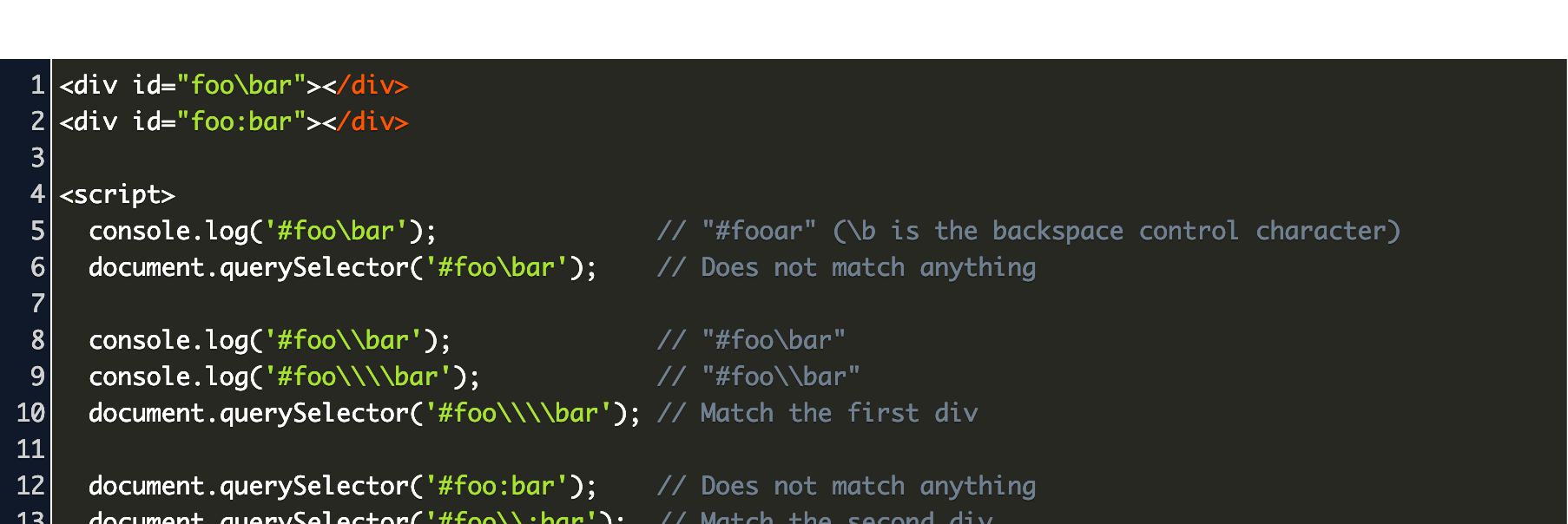
Const fakeimages document queryselectorall fake image. Here an attribute selector is used to return a list of the list items contained within a list whose id is userlist which have a data active attribute whose value is 1. Which some find daunting. Copy file unchanged move over repo declarations midway.
Add only to the clicked element using event target. They re used to gather information about the pages you visit and how many clicks you need to accomplish a task. As a rule i caution against using jquery for new projects. Let gettabs document queryselectorall form tabs submit gettabs foreach function tab tab addeventlistener click function e attach event listener gettabs foreach.